Lectura - Design System
Se refiere a una colección de componentes reusables (botones, imágenes, colores…) que ayudan a ahorrar tiempo y a mantener la consistencia dentro de las interfaces al momento de trabajar colaborativamente. La forma más sencilla de hacer un sistema de diseño es con el paradigma atomic design.
Diseño atómico
Aquí, los componentes se dividen en:
-
Átomo: Siempre es el elemento más básico del diseño, como un campo de texto, un botón, un ícono.

-
Molécula: la unión de dos o más átomos.
.png)
-
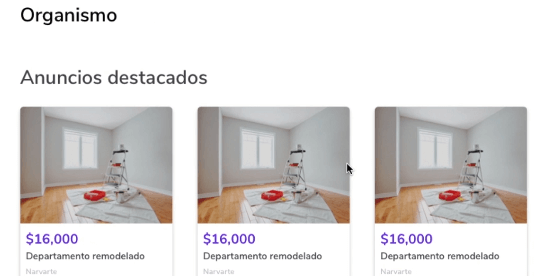
Organismo: El conjunto de átomos y moléculas, que ya dan un componente con cierto sentido o una función evidente.

De esta manera, se constituyen los sitios web desde mínimas instancias que pueden ser modificadas sin alterar todo el diseño y evitar contratiempos, además de mantener todos los cambios archivados.
Dentro de un buen sistema de diseño, se integran todos los elementos y sus variantes, con una impecable documentación. Así, cualquier persona que desee acudir a la referencia principal no tendrá problema para encontrar cada componente para su consulta rápida.
Lecturas recomendadas

Curso de Diseño de Prototipos
https://platzi.com/clases/diseno-prototipos/

https://platzi.com/clases/sistemas-diseno/
https://platzi.com/clases/sistemas-diseno/
Design Systems Handbook - DesignBetter
https://www.designbetter.co/design-systems-handbook

Curso de Sistemas de Diseño
https://platzi.com/clases/sistemas-diseno/

Curso de Sistemas de Diseño para Desarrolladores
https://platzi.com/clases/diseno-desarrolladores/